
C A S E S T U D Y
Seal Squad
Fostering the growth of our design team through technical workshops, guided practice, structured design challenges, and presentation practice.
Project Details
The Problem
Less than half of our team felt comfortable using animation software to help demonstrate the functionality of their design work. This in turn created bottlenecking when proposals were needed for pitching to clients, or when more complex interactions required additional visuals to help translate their intention.
The Solution
Level up the design team’s abilities and skills. Through a series of workshops providing instruction, and a set of weekly challenges to flex those new skills, we created a program that helped increase the team’s confidence and abilities.

Stepping up to the plate:
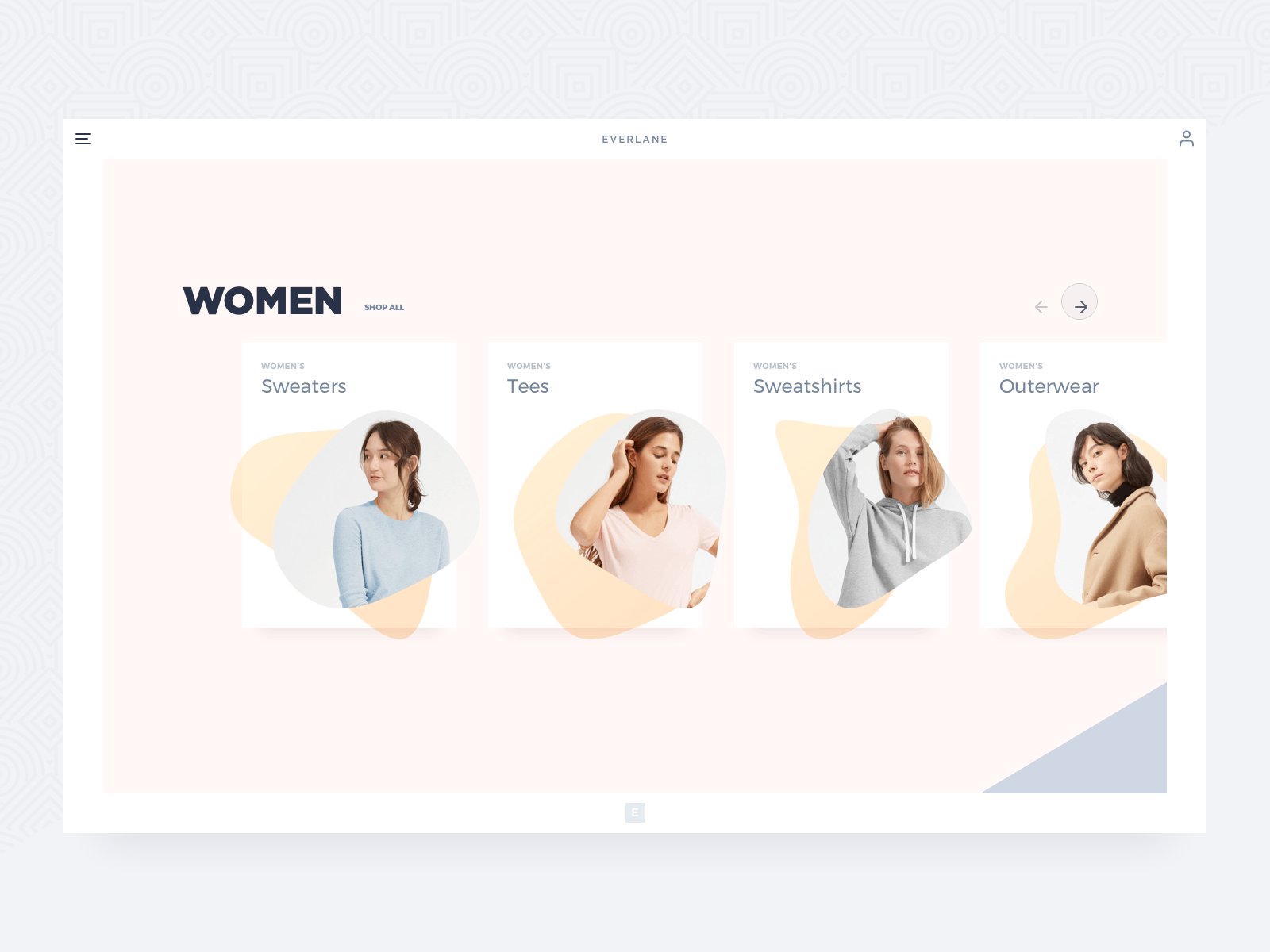
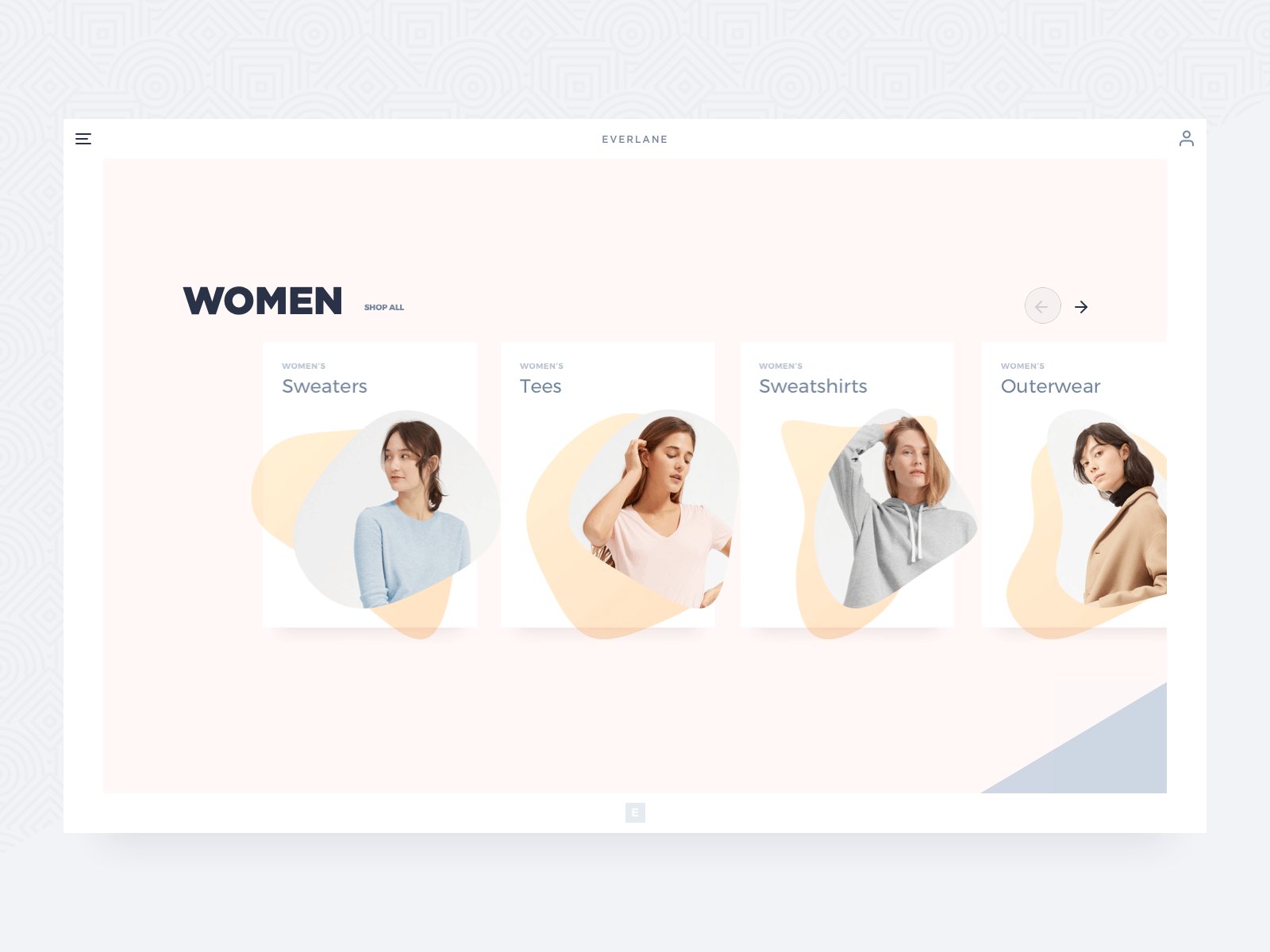
An opportunity arose to create a public-facing dribbble account for our design team to showcase our favorite endeavors.
This would allow us to have a go-to highlight reel of work for prospective clients, as well as potential applicants. Wanting to expand on this objective, I raised my hand to help spearhead the effort, while marrying it with a side goal I’d been working on: the facilitation of teaching our team new software and familiarity with new animation tools.
It all begins with a brief
Given that this was a new initiative, I wanted to structure the project in a way to provide clear direction for the participants, while also offering opportunities for feedback to help make improvements. Like all projects at Clearhead, this was an experiment that would only improve through iterative changes.
To begin, I would create a brief each cycle to outline was the objective was, what the expectations were, what devices we were optimizing for, and how long the sprint would last.
Open to Interpretation:
By keeping the brief relatively open-ended, I aimed to help facilitate the organic growth of the designer’s new skills with the animation software by allowing them to apply it in a design they felt comfortable working within. No harsh brand guidelines, less emphasis on development feasibility: just a simple working environment with a custom design.
The added benefit of this open-ended format, was it allowed the designers opportunity to speak to their designs when it came time to present. For our more junior designers, this was valuable time to not only see how more senior designers verbalized their decision making, but also provided reps in practicing it themselves.
Continually Improving
At the end of each sprint’s review, I’d take track of how many participants joined the sprint, and how many completed it. This helped measure the engagement rate of this initiative to try and determine what was and wasn’t working.
Additionally, I’d poll our designers to get candid feedback and determine what they were looking forward to attempting in our next sprint.
How it was received
“The project helped me push my visual language skills. I used the project to work on my personal and career goals to become more comfortable with my design journey. Not only did I learn how to grow visually, but it was a time to learn new programs, motion, and speculate new interaction.”
— SEAN GARDNER, SR. UI/UX DESIGNER
“After working on our Dribbble projects, I ascended to a higher plane of design existence”
— JOHN RONG, JR. UI/UX DESIGNER
The Result
Ultimately, the program had to be terminated due to a change in company philosophy to focus on billable client work. However, the program’s success is visible in the tremendous increase in our team’s comfort with animating, as well as increased level visual design capabilities.
102% increase
At the program’s beginning, only 5/14 designers were familiar with animation software. This increased to 10/12 by the program’s terminus.
14+ designs
20 different designs
5 different sprints
Previous Project
RIFT
Next Project
COMING SOON


